
Huge Moves
Soulbound NFT: Unlock the future of Web3.
Overview
Huge Moves is a publication platform created by Huge focused on technology and its business use. As part of its launch, we created Huge Moves' first print magazine and minted 5000 Soulbound NFTs on Tezos blockchain to allow the public to claim it on our first Web 3 site - hugemoves.xyz.
Role
UI/UX Design, Quality Assurance
Hugemoves.xyz
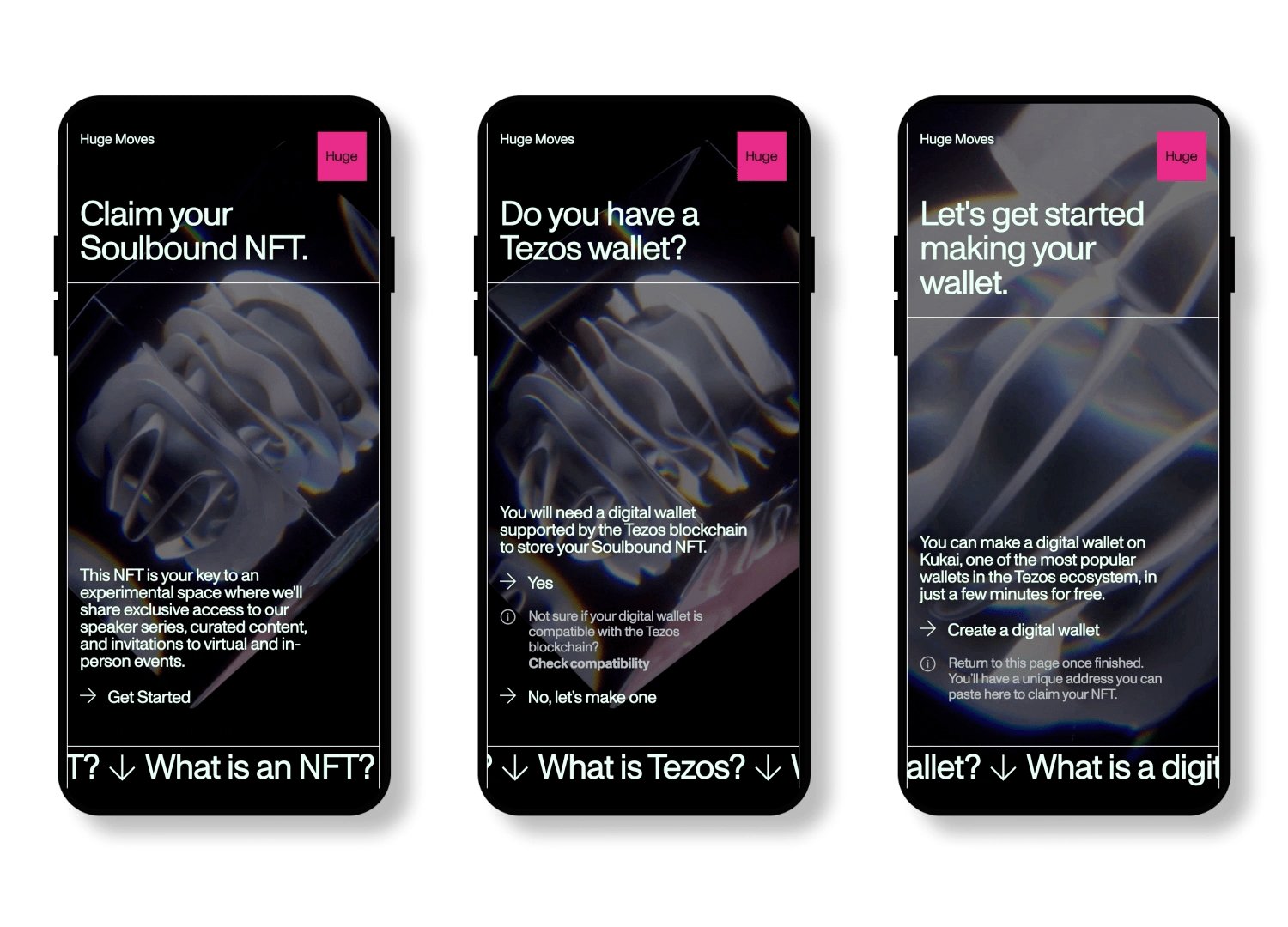
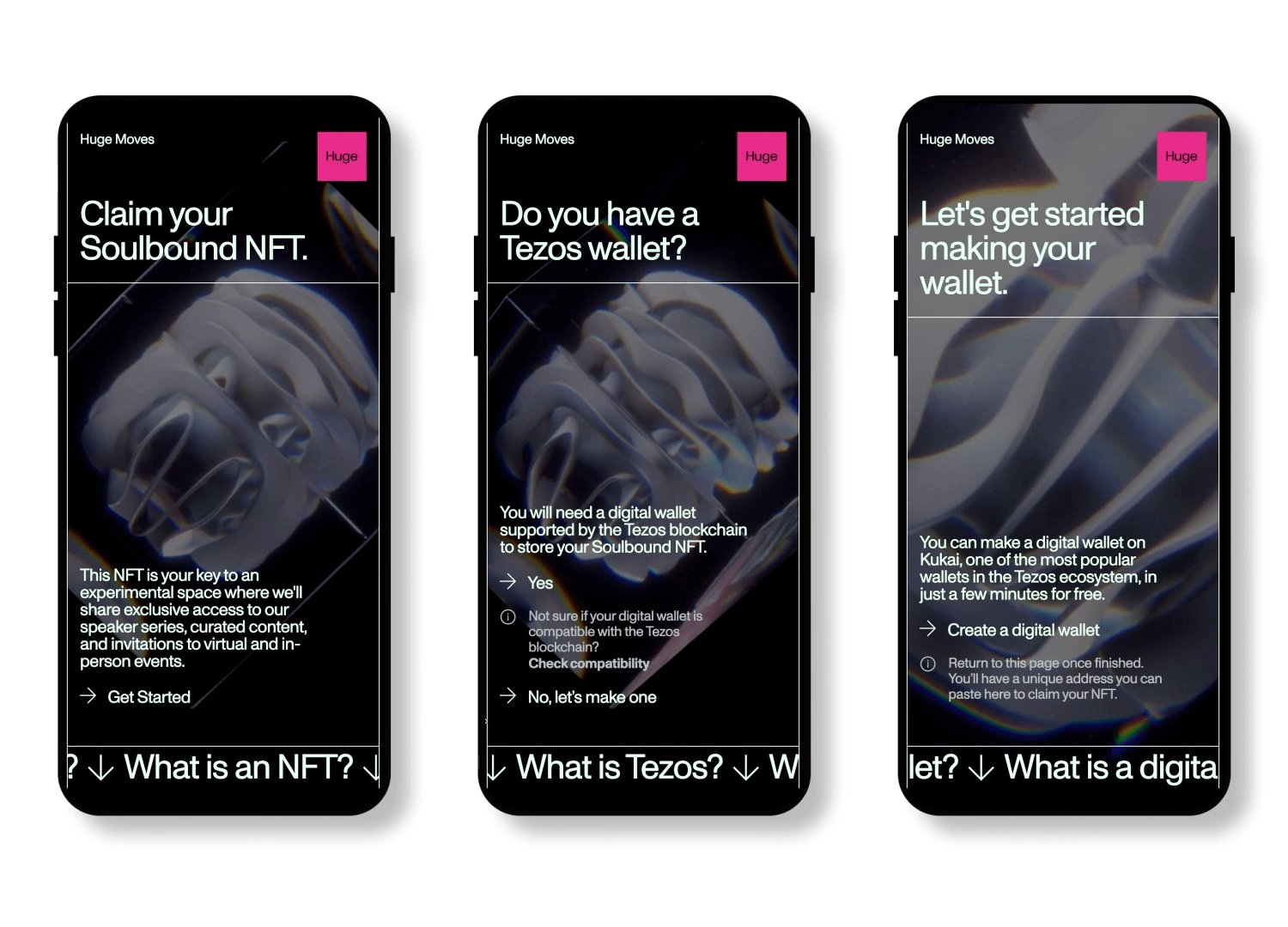
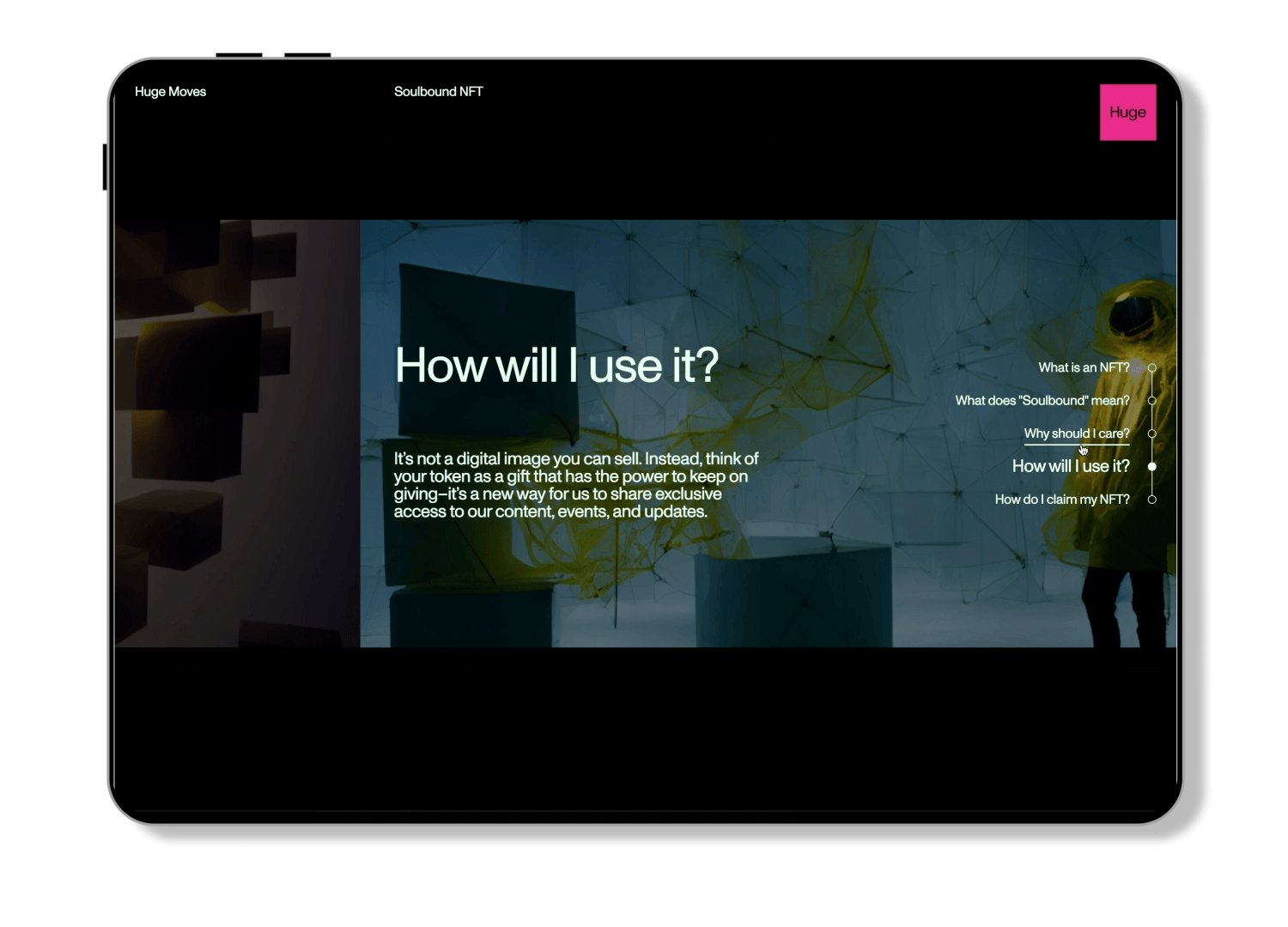
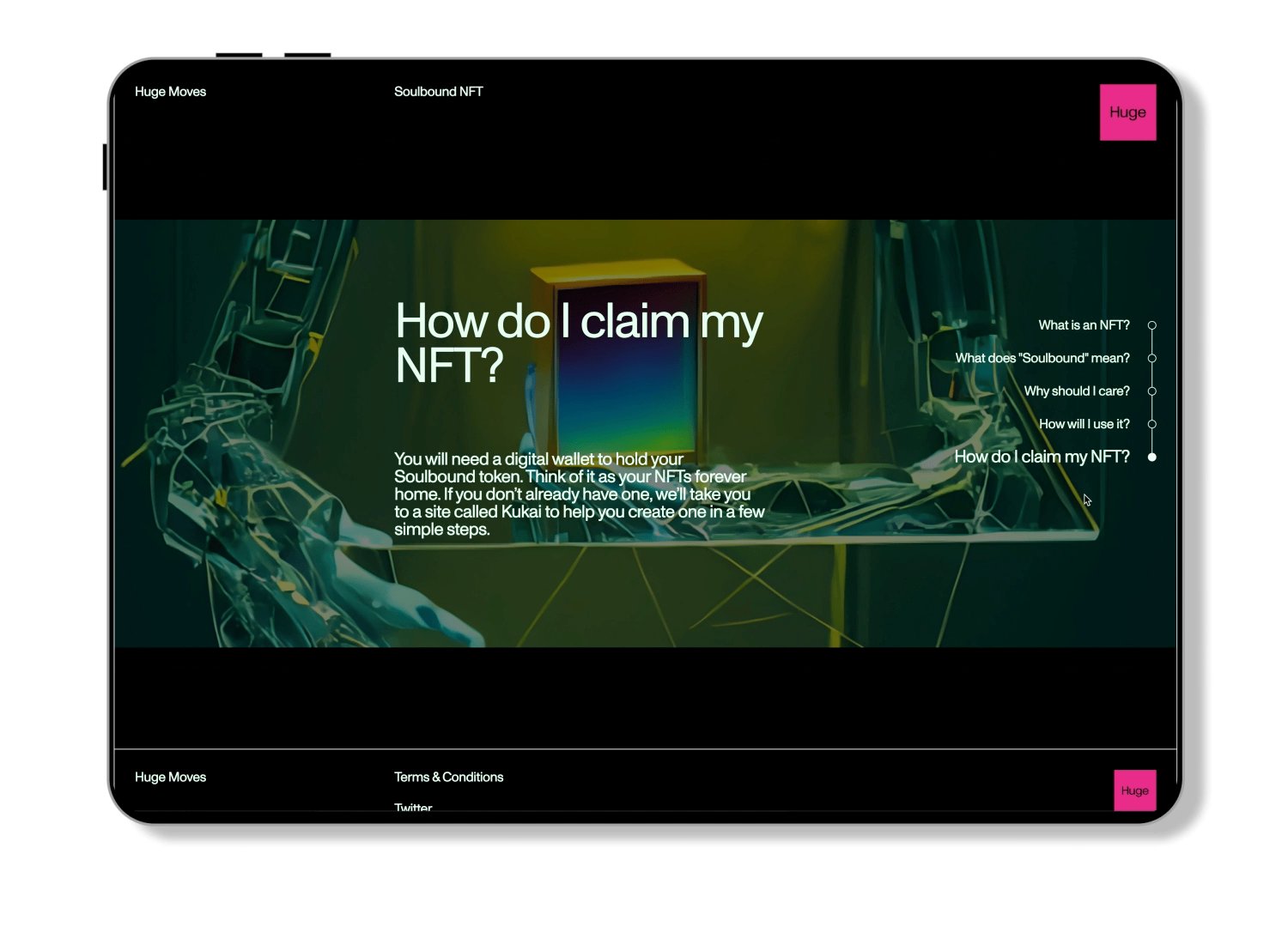
We created a Web 3 experience where users could claim the HugeMoves Soulbound NFT for free on hugemoves.xyz. We intended this website to educate the users on NFT, as most of our audience is unfamiliar with the NFT space.
Soulbound NFT Artwork
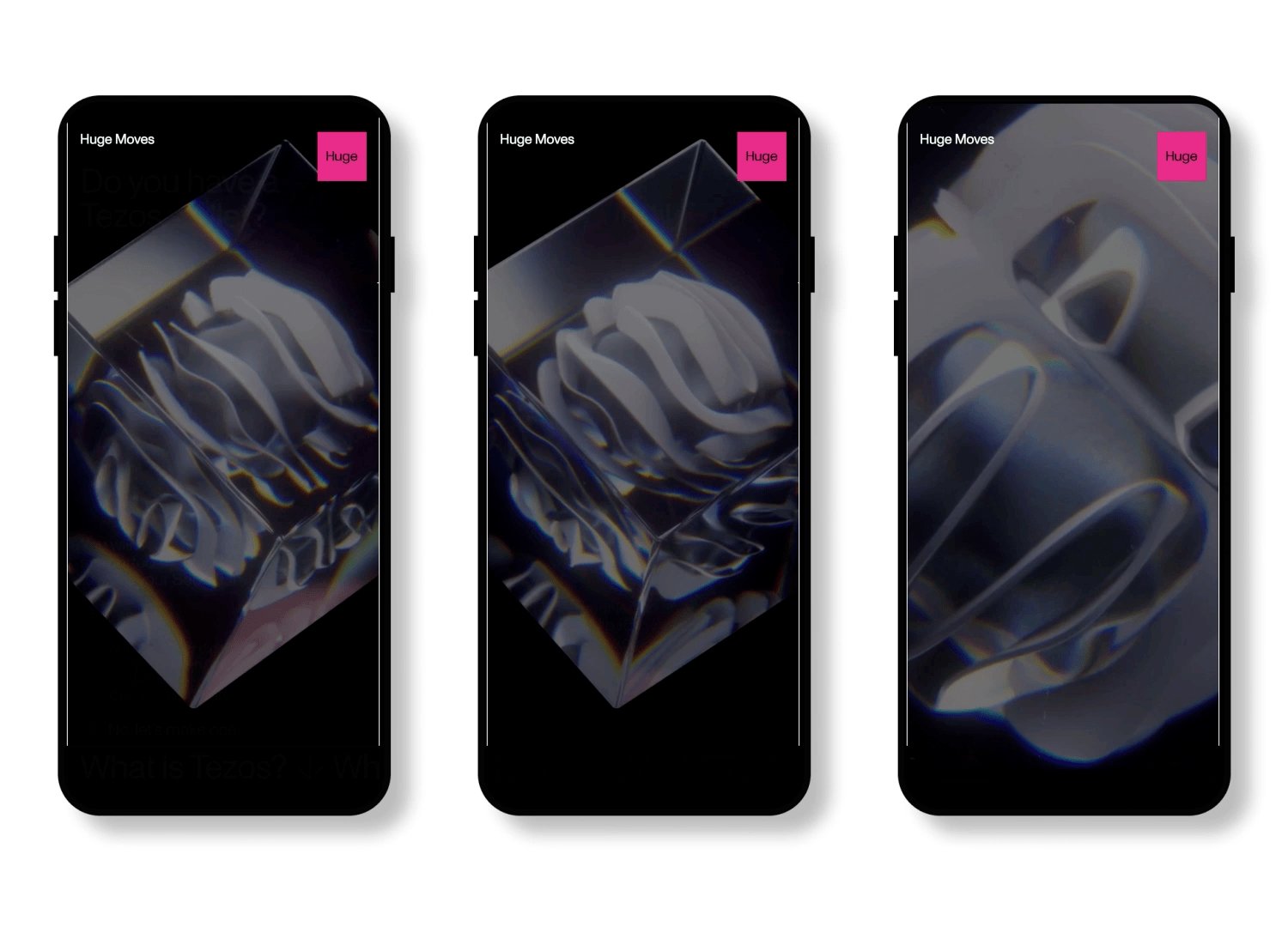
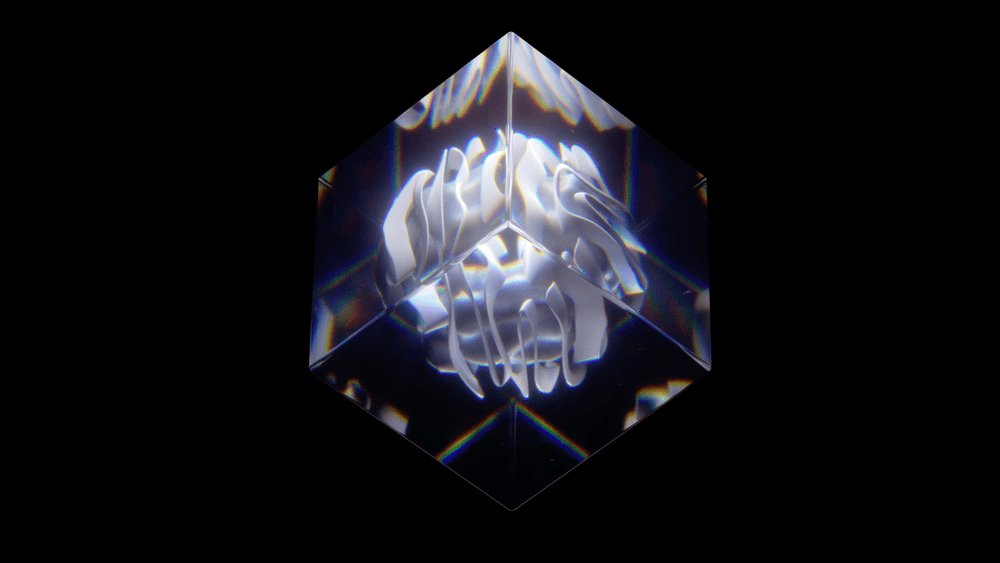
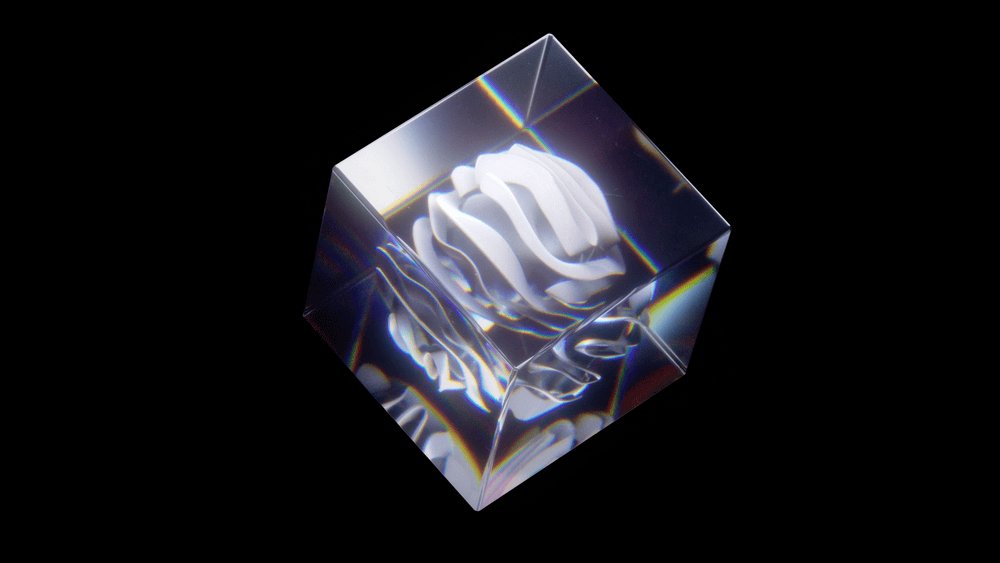
We minted 5000 Soulbound NFTs on the Tezos blockchain and created an animated 3D “Huge Moves Cube” that pertained to the tokens. Users are able to see the artwork on their digital wallets and on Objkt.com. The mesmerizing Huge Moves cube evolved the Huge logo in a futuristic way.
HugeMoves Magazine
We launched Huge Moves, a publication platform focused on business uses of future technology and design. We made physical copies of the magazine and distributed them to our main audience - corporate clients in C-suite positions. At the end of the magazine, we showed a QR code that led them to hugemoves.xyz. For the cover of the magazine, we partnered with Midjourney to come up with an AI-generated image.
Challenge & Approach
“So… what is an NFT?”
Our primary audience, professionals at C-suite level, did not have much knowledge on the topic of NFT even though they were interested. They are inundated with information, and were looking for someone who could guide them through the knowledge. To simplify the learning process for them, we decided to make hugemoves.xyz a platform for users to learn more about the industry and then eventually claim a Soulbound NFT for themselves.
Approach 1
Guide users using a step-by-step process.
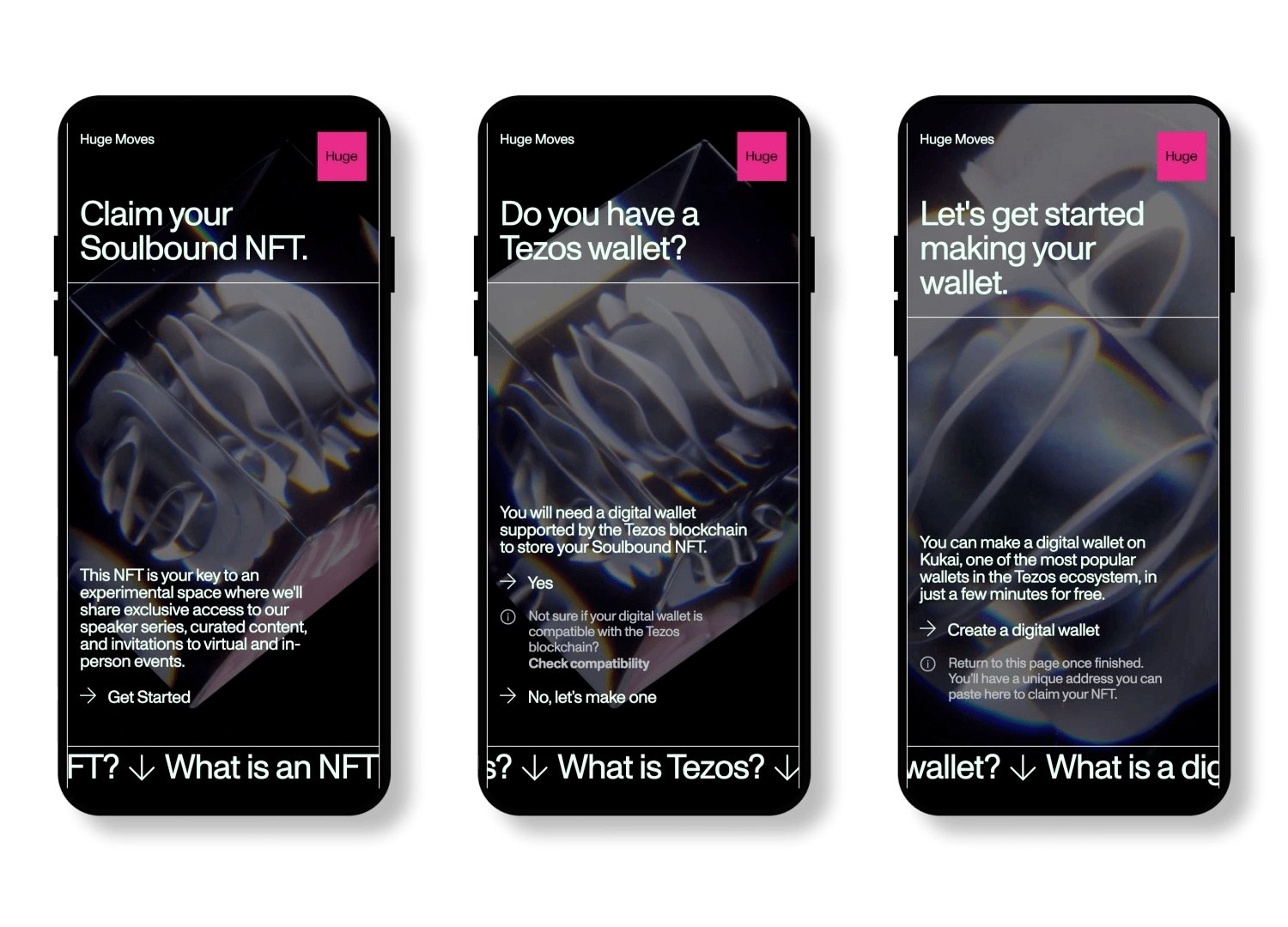
Unlike other NFT-related websites that automatically assumed users were knowledgeable about the topic, Huge Moves Soulbound NFT guided users through a step by step process where we asked one question at a time.
Approach 2
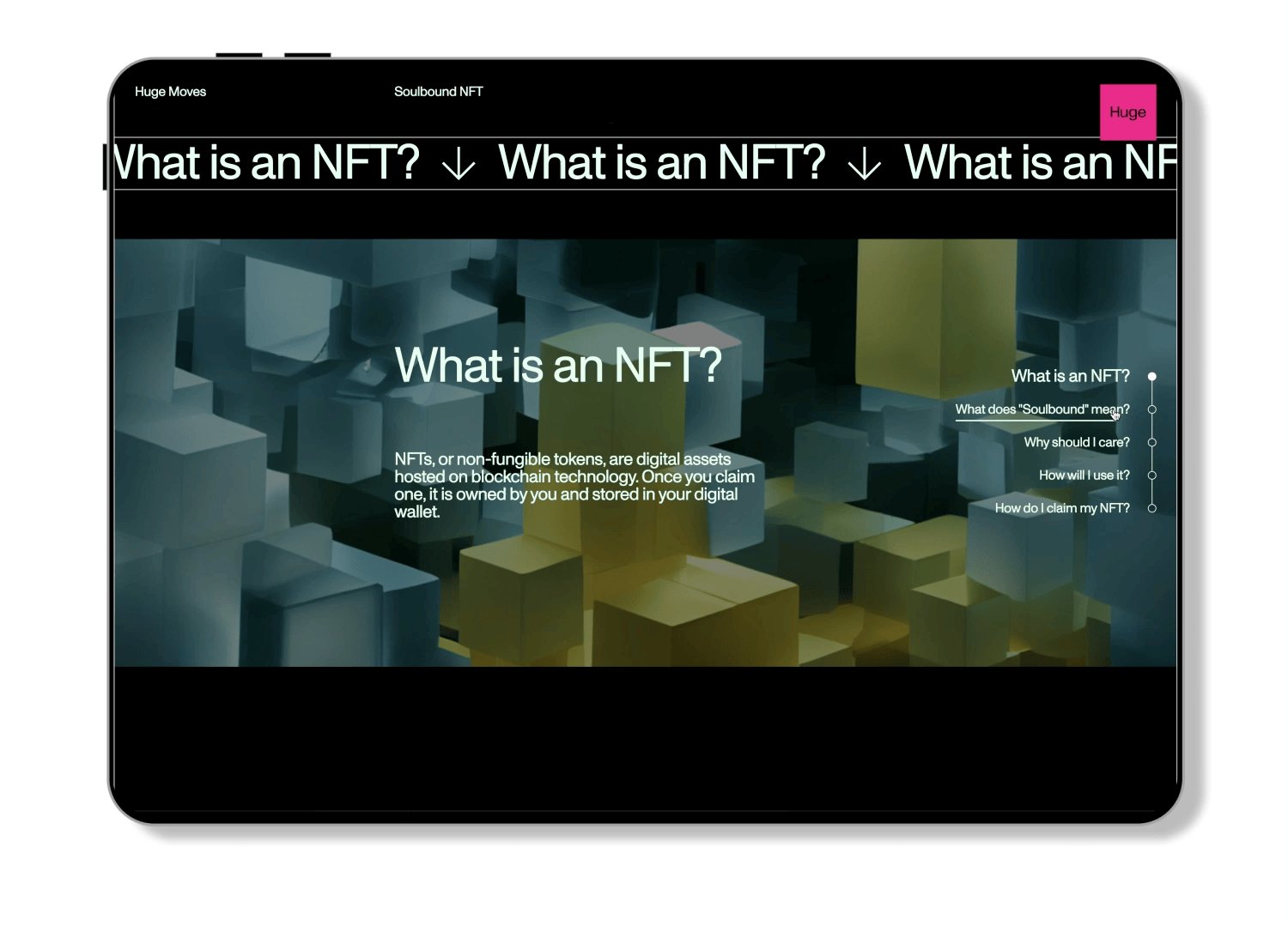
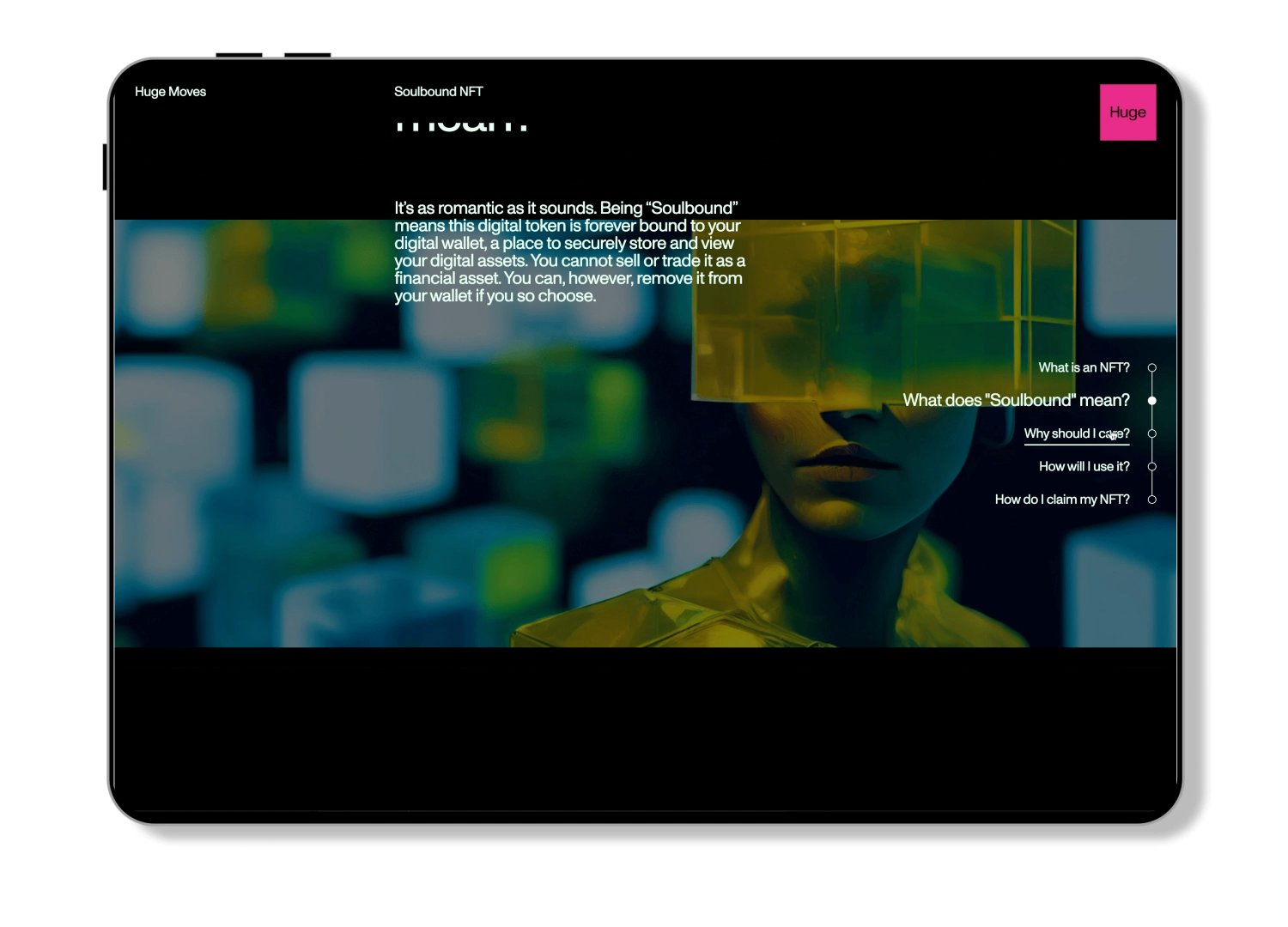
Make it educational.
We developed a detailed FAQ section on every page to address any additional questions that might arise from the hero content. For example, when the hero screen says “Claim your Soulbound NFT”, the FAQ section under it would show questions like “What is an NFT?” or “How do I claim one?”. When the next page asked the question “Do you have a Tezos wallet?”, we would have an FAQ that had questions like “What is Tezos?” and “Can I use another kind of wallet?”.
Approach 3
Show the full potential of AI.
In order to showcase the full potential of the up-and-coming technology on the website, we generated a custom AI image for each FAQ question to engage the audience and demonstrate one of the major technological advancements in art and design. We generated variations of the Huge Cube that reflected each question in an abstract way.
Process
Target Audience
Primary: C-suite level employees who are interested in the latest technology to advance their business. They will receive a print copy of Huge Moves magazine which will contain a QR code that takes them to hugemoves.xyz.
Secondary: General audience who are interested in Huge or NFT/Blockchain/Web3. They will be able to access hugemoves.xyz via Huge social media such as LinkedIn.
User Insight
Interest in NFTs seems to be greater than the knowledge of it.
More than 70% of Americans have no idea what an NFT is (Demand Sage).
Less than 5% of people over 35 have traded NFTs (Bybit).
The average age of a C-Suite employee is 57 though tech skews slightly younger (M&A Executive Research). The majority of people interested in NFTs are between 18-24 (Civiscience).
User Flow
Huge Moves experience starts when users see the prompt to visit the website either via HugeMoves magazine or Huge social media. From start to the beginning, we made NFT claiming experience as simplified and straightforward as possible.
Content strategy
We structured website content based on the needs of the users and what we needed to communicate.
Team effort
Stijn Jensen
Creative Director
Emma Zelenko
UX Designer
Zach Goldstein
Senior Tech Lead
Cedrik Dubois
M4 Principal Engineer
Danielle Mardesich
Creative Director
Ricardo Valencia
M3+ Senior Engineer
Pablo Santos
M2+ AQ
Polly Adams
Senior Copywriter
Maddie Sherlock
Associate Visual Designer
Giancarlo Orsi Chalmeta
Motion Lead
Jason Schlossberg
MD, Strategic Communications
Jennifer Parker
Editor-in-Chief